Editing Components
Many of the visual elements on a page are Components. Components is a feature that turns a form into a fancy piece of code.
You are most likely to want to "edit" a component that is already placed on the page.
The most common component is a "grid."

By hovering in the top left corner of the component you will get the small component
icon. ![]()
(This can be slightly frustrating. Be patient with yourself in finding it. We have requested an easier way to access for editing, but so far haven't gotten a good response from the vendor.)
Once the icon appears- click it and at the bottom of the component you will see an edit button pop-up.
![]()
The pencil is for "edit" the X is for "delete" (Please don't delete unless you are ABSOLUTELY SURE that's what you want to do.
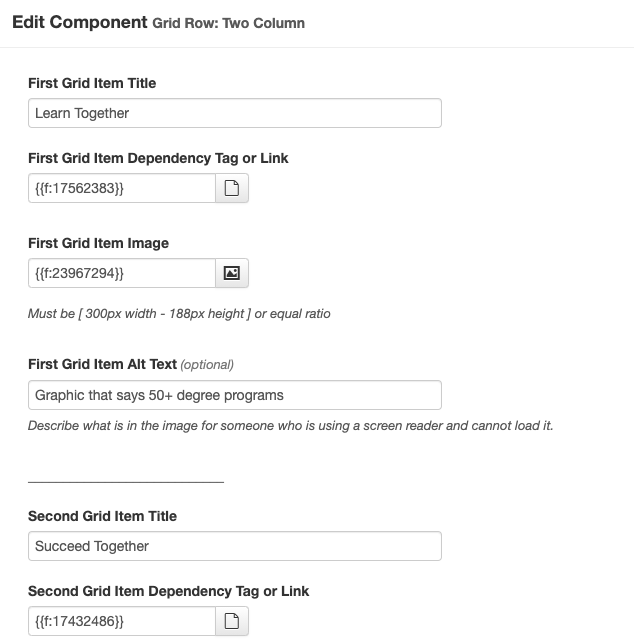
Once you click on the pencil a form will pop-up (it can take a few seconds, again, be patient).

You will see various fields that you can edit. Please use dependent tags to link to all pages and images within emu.edu.
Once you have made the edits, save them at the bottom of the form.
Finding/Adding Components
You can find and add components using the component icon on the tool bar. Once you have opened an editable region, click the component icon on the toolbar at the top of the page.
![]()
Browse the list of options and place one on the page by clicking on it.
Note: If a component says "(additional)" next to the name of it, it is only good in the "Additional Content" section of the page. If you don't know what that means, ask the web administrator.


